【Salesforce】複数選択リストをチェックボックスとして表示する
Visualforceで「apex:input:Field」で複数選択リストを表示すると、そのまま標準ページと同じ選択リストが表示されます。
しかし、複数選択リストをアンケートのようにチェックボックスで表示させたい場合もあるかと思います。
ちょっと書けば簡単に出来るのでメモです。
get・setメソッドで文字列とリストの変換を行っています。
public with sharing class MultiCheckboxController {
// 文字列のリスト
private static List<String> strList = new List<String>{'1', '2', '3', '4', '5', '6', '7', '8', '9', '10'};
// 複数選択リストの値
private String multiSelectValue;
/**
* コンストラクタ
* 値の初期化を行う
*/
public MultiCheckboxController(){
this.multiSelectValue = '';
}
/**
* コンストラクタ
* 値の初期化を行う
*/
public void init(){
this.multiSelectValue = '1;4;7';
}
// -------------------------------------------------- get set -------------------------------------------------- //
/** 文字列のリストとして返す */
public List<String> getSelectedValueList(){
return this.multiSelectValue.split(';');
}
public void setSelectedValueList(List<String> param){
this.multiSelectValue = String.join(param, ';');
}
/** 選択リスト値 */
public List<SelectOption> getOptionList(){
List<SelectOption> optionList;
// 選択リスト値を作成する
optionList = new List<SelectOption>();
for(String str : strList){
SelectOption option;
// 選択リスト値を作成する
option = new SelectOption(str, str.leftPad(3, '0'));
// リストに追加する
optionList.add(option);
}
return optionList;
}
/** 文字列のリスト */
public List<String> getStrList(){
return strList;
}
}
Visualforce側ではgetメソッドで返されたリストを複数のチェックボックスとして表示しています。
<apex:page id="Page" controller="MultiCheckboxController" action="{!init}" >
<apex:form id="Form" >
<apex:pageBlock >
<apex:pageBlockSection columns="2">
<!-- 複数チェックボックス -->
<apex:pageBlockSectionItem >
<apex:outputLabel for="CheckList" value="チェックリスト" />
<apex:selectCheckboxes value="{!SelectedValueList}" layout="pageDirection" >
<apex:selectOptions value="{!OptionList}" />
</apex:selectCheckboxes>
</apex:pageBlockSectionItem>
<!-- 複数チェックボックス -->
</apex:pageBlockSection>
</apex:pageBlock>
</apex:form>
</apex:page>
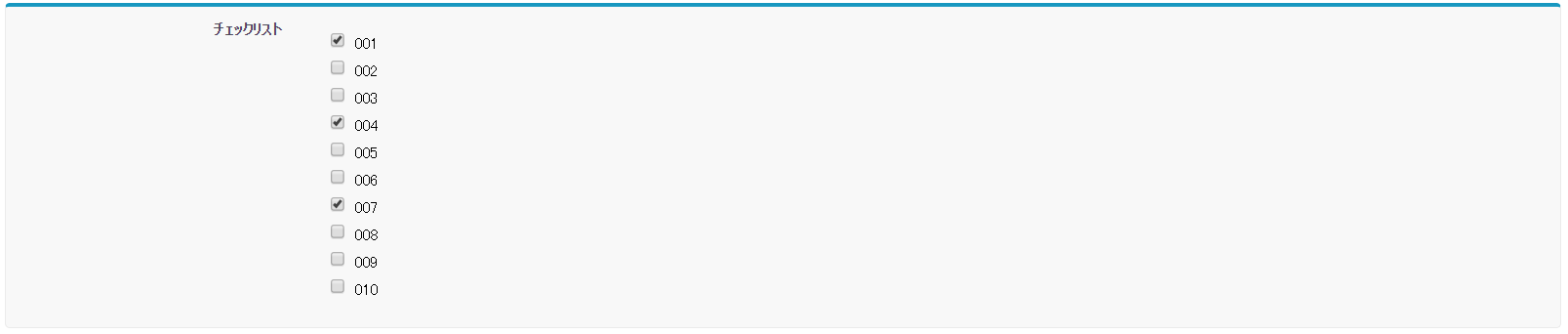
実際の画面はこんな感じになります。
途中でテキストエリアなんかを挟みたい場合はこの方法では出来ません。
その場合はリストを分けたりすれば良いのでしょうか。

No comments.