【Salesforce】ラジオボタンや選択リスト、チェックボックスにデフォルト値を設定する
Visualforceで作成された画面について、修正を依頼されました。
他の方が作成したページだったのですが、ラジオボタンや選択リストに初期値が設定されていませんでした。
そのままでも使えるのですが、何となく修正漏れっぽく見えたので初期値を設定しました。
たまに方法を知らない人がいるようなので、一応メモです。
初期値を表示するだけのページを作成しました。
/**
* 初期値表示用画面のコントローラ
*/
public with sharing class DefaultValueController {
// 文字列のリスト
private static List<String> strList = new List<String>{'1', '2', '3', '4', '5', '6', '7', '8', '9', '10'};
// 選択リスト
public String selectedString{get;set;}
// 複数選択リスト
public List<String> multiSelectedList{get;set;}
// チェックボックス
public Boolean selectedCheck{get;set;}
// 複数のチェックボックス
public List<String> selectedCheckList{get;set;}
// ラジオボタン
public String selectedRadio{get;set;}
/**
* コンストラクタ
* 変数の初期化を行う
*/
public DefaultValueController(){
this.selectedString = '';
this.multiSelectedList = new List<String>();
this.selectedCheck = false;
this.selectedCheckList = new List<String>();
this.selectedRadio = '';
}
/**
* 初期処理
* 初期値の設定を行う
*/
public PageReference init(){
// 選択リスト
this.selectedString = '3';
// 複数選択リスト
this.multiSelectedList.add('1');
this.multiSelectedList.add('3');
this.multiSelectedList.add('5');
this.multiSelectedList.add('7');
this.multiSelectedList.add('9');
// チェックボックス
this.selectedCheck = true;
// 複数チェックボックス
this.selectedCheckList.add('2');
this.selectedCheckList.add('4');
this.selectedCheckList.add('6');
this.selectedCheckList.add('8');
this.selectedCheckList.add('10');
// ラジオボタン
this.selectedRadio = '5';
return null;
}
// -------------------------------------------------- get set -------------------------------------------------- //
/** 選択リスト値 */
public List<SelectOption> getOptionList(){
List<SelectOption> optionList;
// 選択リスト値を作成する
optionList = new List<SelectOption>();
for(String str : strList){
SelectOption option;
// 選択リスト値を作成する
option = new SelectOption(str, str.leftPad(3, '0'));
// リストに追加する
optionList.add(option);
}
return optionList;
}
/** 文字列のリスト */
public List<String> getStrList(){
return strList;
}
}
こちらはVisualforceページです。
<apex:page id="Page" controller="DefaultValueController" action="{!init}" >
<apex:form id="Form" >
<apex:pageBlock >
<apex:pageBlockSection columns="2">
<!-- 選択リスト -->
<apex:pageBlockSectionItem >
<apex:outputLabel for="SelectList" value="選択リスト" />
<apex:selectList id="SelectList" size="1" value="{!selectedString}" >
<apex:selectOptions value="{!OptionList}" />
</apex:selectList>
</apex:pageBlockSectionItem>
<!-- 選択リスト -->
<!-- 複数選択リスト -->
<apex:pageBlockSectionItem >
<apex:outputLabel for="MultiSelectList" value="複数選択リスト" />
<apex:selectList id="MultiSelectList" size="10" multiselect="true" value="{!multiSelectedList}" >
<apex:selectOptions value="{!OptionList}" />
</apex:selectList>
</apex:pageBlockSectionItem>
<!-- 複数選択リスト -->
<!-- チェックボックス -->
<apex:pageBlockSectionItem >
<apex:outputLabel for="CheckBox" value="チェックボックス" />
<apex:inputCheckBox id="CheckBox" value="{!selectedCheck}" />
</apex:pageBlockSectionItem>
<!-- チェックボックス -->
<!-- 複数チェックボックス -->
<apex:pageBlockSectionItem >
<apex:outputLabel for="CheckList" value="チェックリスト" />
<apex:selectCheckboxes value="{!selectedCheckList}" layout="pageDirection" >
<apex:selectOptions value="{!OptionList}" />
</apex:selectCheckboxes>
</apex:pageBlockSectionItem>
<!-- 複数チェックボックス -->
<!-- ラジオボタン -->
<apex:pageBlockSectionItem >
<apex:outputLabel for="SelectList" value="ラジオボタン" />
<apex:selectRadio id="SelectList" value="{!selectedRadio}" layout="pageDirection" >
<apex:selectOptions value="{!OptionList}" />
</apex:selectRadio>
</apex:pageBlockSectionItem>
<!-- ラジオボタン -->
</apex:pageBlockSection>
</apex:pageBlock>
</apex:form>
</apex:page>
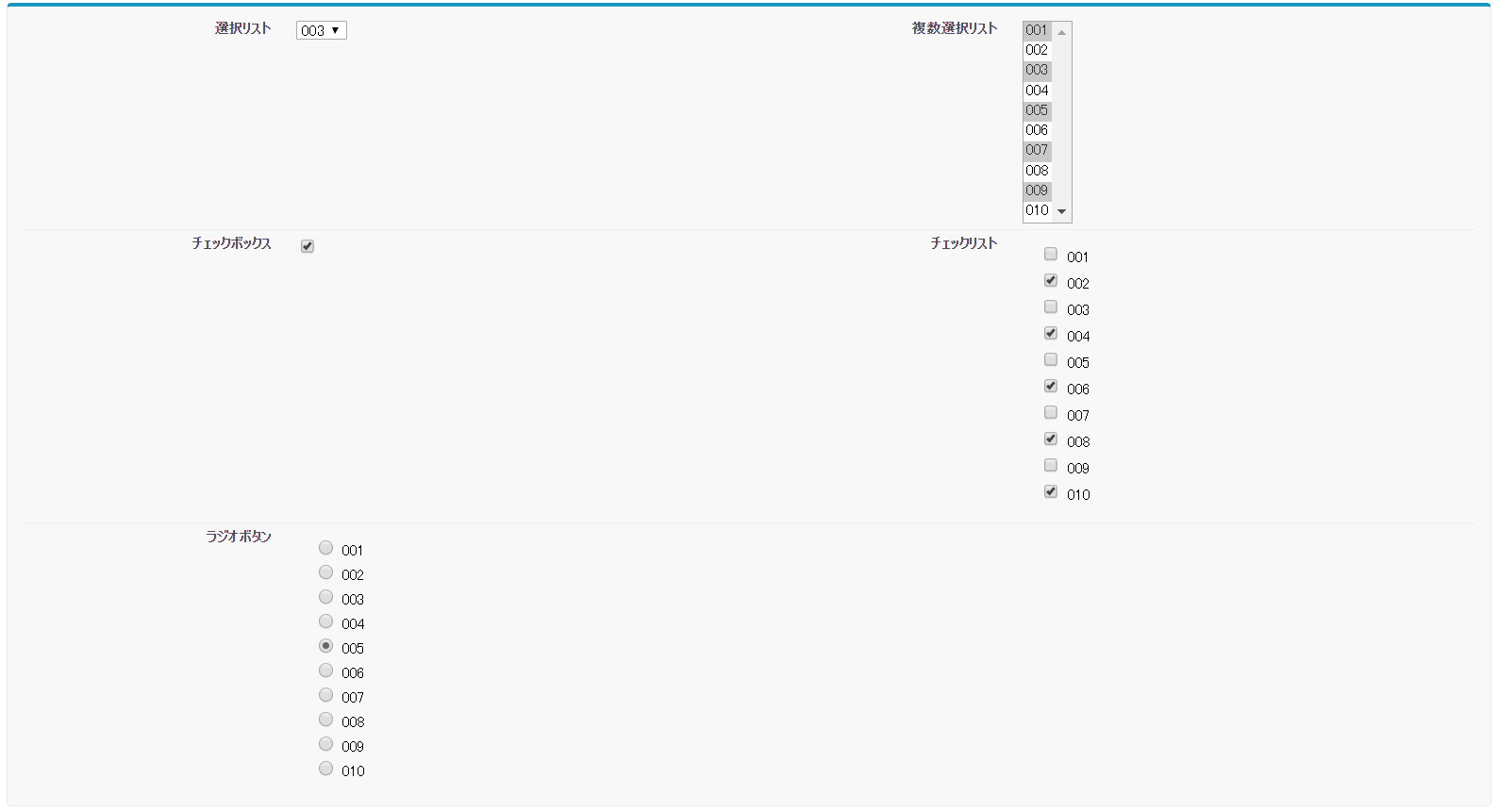
こんな画面が表示されます。
設定後の値を先に入れておくだけですね。
とっても簡単です。
複数選択リストはgetsetメソッドで文字列を加工することの方が多いですかね。
別の機会に書いておきます。

No comments.