【Salesforce】標準コントローラを使用したページを作成する
Salesforceの詳細画面で配置したボタンから、Visualforceのページへ遷移することは多くあります。
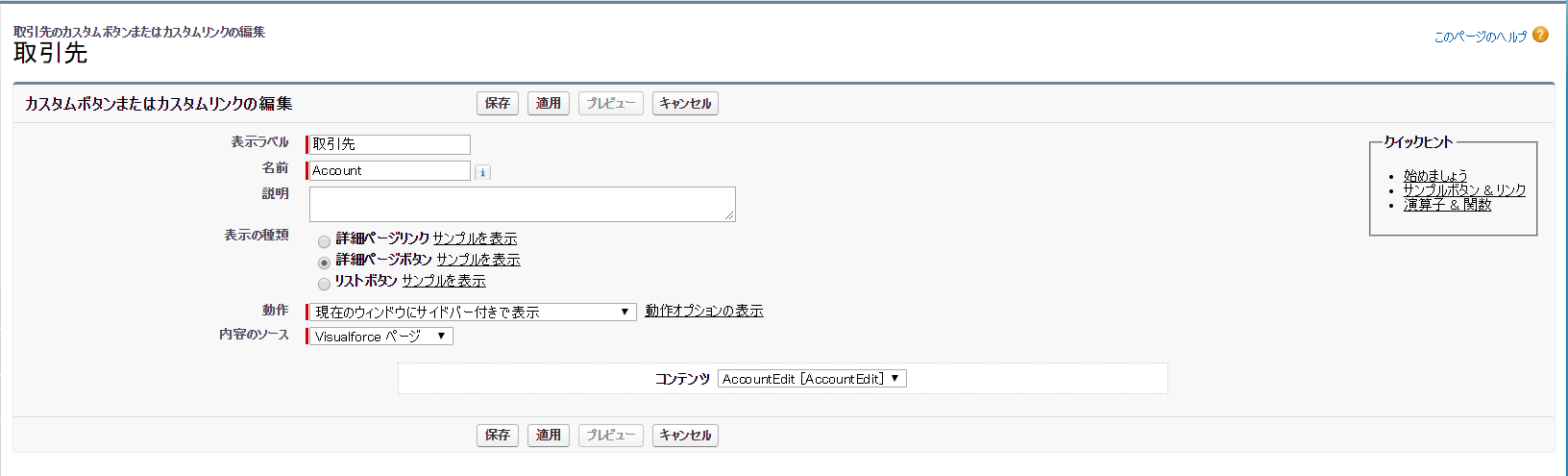
標準画面にカスタムボタンを配置することで実装することがほとんどだと思います。
カスタムボタンの設定画面で「内容のソース」の「Visualforceページ」を選択する際、選択可能なVisualforceページは標準コントローラを使用する必要があります。

標準コントローラを使用したVisualforceページの作り方をメモします。
https://developer.salesforce.com/docs/atlas.ja-jp.208.0.pages.meta/pages/pages_controller_std.htm
具体的には、「Apex:page」タグの「StandardController」を指定することで実装可能です。
<apex:page id="Page" standardController="Account">
<apex:form id="Form">
<apex:sectionHeader title="取引先" subtitle="{!Account.Name}" />
<apex:pageblock >
<apex:pageblockButtons >
<apex:commandButton action="{!view}" value="参照" />
<apex:commandButton action="{!edit}" value="編集" />
<apex:commandButton action="{!save}" value="保存" />
<apex:commandButton action="{!cancel}" value="キャンセル" />
</apex:pageblockButtons>
<apex:pageBlockSection title="取引先情報" columns="2">
<apex:pageBlockSectionItem >
<apex:outputlabel for="Name" value="取引先名" />
<apex:inputfield id="Name" value="{!Account.Name}" />
</apex:pageBlockSectionItem>
<apex:pageBlockSectionItem ></apex:pageBlockSectionItem>
<apex:pageBlockSectionItem >
<apex:outputlabel for="Fax" value="fax" />
<apex:outputfield id="Fax" value="{!Account.Fax}" />
</apex:pageBlockSectionItem>
<apex:pageBlockSectionItem >
<apex:outputlabel for="Phone" value="電話番号" />
<apex:outputfield id="Phone" value="{!Account.Phone}" />
</apex:pageBlockSectionItem>
</apex:pageBlockSection>
</apex:pageblock>
</apex:form>
</apex:page>
Accountが対象のレコードとなっています。
標準コントローラを使用する場合はこれだけで実装できます。
標準コントローラのみでも、いくつかの動作は呼び出すことができます。
https://developer.salesforce.com/docs/atlas.ja-jp.pages.meta/pages/pages_controller_std_actions.htm
Apex側の処理を実装したい場合もあります。
そんな時は、コントローラにカスタムコントローラを使用します。
https://developer.salesforce.com/docs/atlas.ja-jp.pages.meta/pages/pages_controller.htm
コントローラにカスタムコントローラを使用したい場合は、「Apex:page」タグの「extensions」にApexクラス名を指定します。
<apex:page id="Page" standardController="Account">
<apex:form id="Form">
<apex:sectionHeader title="取引先" subtitle="{!Account.Name}" />
<apex:pageblock >
<apex:pageBlockSection title="取引先情報" columns="2">
<apex:pageBlockSectionItem >
<apex:outputlabel for="Name" value="取引先名" />
<apex:inputfield id="Name" value="{!Account.Name}" />
</apex:pageBlockSectionItem>
<apex:pageBlockSectionItem ></apex:pageBlockSectionItem>
<apex:pageBlockSectionItem >
<apex:outputlabel for="Fax" value="fax" />
<apex:outputfield id="Fax" value="{!Account.Fax}" />
</apex:pageBlockSectionItem>
<apex:pageBlockSectionItem >
<apex:outputlabel for="Phone" value="電話番号" />
<apex:outputfield id="Phone" value="{!Account.Phone}" />
</apex:pageBlockSectionItem>
</apex:pageBlockSection>
</apex:pageblock>
</apex:form>
</apex:page>
Apex側では、コンストラクタの引数に「ApexPages.StandardController」クラスを設定します。
public with sharing class AccountEditController {
Account acc;
/**
* コンストラクタ
*/
public AccountEditController(ApexPages.StandardController controller){
// 対象のレコードを取得する
acc = (Account)controller.getRecord();
system.debug('【ログ】' + acc.Name);
}
}
引数の標準コントローラから対象のレコードを取得しています。
Apex側で何らかの処理を行いたい場合はこちらの方法を使用します。
上の例では取得したレコードの取引先名をデバッグログに表示しています。
もちろん、Apex側で実装した処理もVisualforce側から呼び出すこともできます。
ちなみに、URLのパラメータにレコードのIDを指定することで画面を確認することが出来ます。
「{SFドメイン}/apex/{ページ名}?id={レコードID}」
No comments.