【Chrome拡張】触り始めました
前々から気になっていたChromeの拡張機能です。
JavaScriptとCSSで出来るということなので、ちょっと触ってみました。
必ず必要なものとして挙げられるのが、manifest.jsonというファイルですね。
JSON形式のファイルとなっています。
ここに、どんな拡張機能を使うか、なんかの情報を記述するようです。
|
1 2 3 4 5 6 |
{ "manifest_version": 2, "name": "My Chrome Tool", "description": "Chrome tool", "version": "1.0" } |
試しに、とっても簡単なものを作ってみましょう。
まず、作成する拡張機能のトップとなるフォルダを作成します。
フォルダ名は何でも良いと思いますが、半角の英字が良いかもしれません。
ここでは、説明用にpopupというフォルダを作成します。
次に、上と同じマニフェストファイルです。
「manifest.json」という名前で、文字コードはutf-8を指定して、作成したpopupフォルダの直下に保存します。
|
1 2 3 4 5 6 7 8 9 10 |
{ "manifest_version": 2, "name": "My Chrome Tool", "description": "Chrome tool", "version": "1.0", "browser_action" : { "default_title": "My Chrome Tool", "default_popup": "popup.html" } } |
さらに、popup.htmlという名前でhtmlファイルを作成します。
こちらもutf-8形式で大丈夫です。
ファイルの中身が空でも大丈夫ですが、分かりやすいようにHTMLタグを入れておきます。
こちらも、popupフォルダの直下に保存します。
|
1 2 3 4 5 6 7 |
<html> <head> </head> <body> <span style="color: red;">My Chrome Tool</span> </body> </html> |
現在、フォルダの中身はこうなっているかと思います。
最後に、作成した拡張機能をChromeに読み込ませます。
Chromeの設定画面を開き、「拡張機能」をクリックします。
デベロッパーモードをONにして、「パッケージ化されていない拡張機能を読み込む」をクリックします。
popupフォルダを指定することで、拡張機能が読み込まれます。
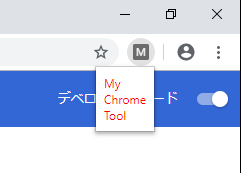
正常に読み込まれたら、Chromeの設定の横にアイコンが表示されます。
今回はアイコンを指定していないため、頭文字が表示されているようです。
アイコンをクリックすると、popup.htmlが表示されます。
特に機能はないです。
エラーが出ている場合、どこかの記述が間違っているかと思われます。
マニフェストファイルのカンマの位置や、各ファイルの文字コードのミスが多いです。


One Response to "【Chrome拡張】触り始めました"