【HTML】タブを自作する
【HTML】タブを自作する
Visualforceで「apex:tabPanel」によってタブを表示していたのですが、「jQuery」や「chart.js」と相性が悪いようで、うまく動きませんでした。
どうにも動きそうになかったため、タブを自作することにしました。
コピペ用にメモです。
<html>
<head>
<style>
/* タブを包括するタグ */
.tabWrapper {
margin-top: 10px;
}
/* タブのリスト */
.tabWrapper .tabList {
margin: 0 0 -1px 20px;
margin-left: 20px;
padding: 0px;
}
/* タブ本体 */
.tabWrapper .tabList li.tab {
display: inline-block;
padding: 5px 25px;
margin-left: 2px;
border: solid 1px gray;
border-bottom: none;
border-radius: 5px 5px 0 0;
background: linear-gradient(#F0F0F0, #E0E0E0);
color: black;
font-weight: bold;
font-size: 1.2em;
cursor: pointer;
list-style: none;
box-shadow: 3px 0px 3px 0px rgba(0, 0, 0, 0.2);
}
/* 選択中のタブ */
.tabWrapper .tabList li.tab.activeTab {
background: linear-gradient(#CCEEFF, #D0D0FF);
border: solid 1px blue;
color: black;
font-size: larger;
box-shadow: 3px 0px 3px 0px rgba(0, 0, 255, 0.2);
}
/* タブコンテンツリスト */
.tabWrapper .contentList {
margin: 0px;
padding: 0px;
border: 1px solid #cccccc;
border-top: 3px solid #5599FF;
border-radius: 5px;
box-shadow: 1px 1px 2px 0px rgba(0, 0, 0, 0.2);
}
/* タブコンテンツ */
.tabWrapper .contentList li.content {
display: none;
margin-left: 0;
padding: 20px;
background: white;
}
/* 選択したタブのコンテンツ */
.tabWrapper .contentList li.content.active {
display: block;
}
</style>
</head>
<body>
<!-- タブエリア -->
<div class="tabWrapper">
<!-- 選択するタブ -->
<ul class="tabList">
<li class="tab activeTab">タブ1</li>
<li class="tab">タブ2</li>
<li class="tab">タブ3</li>
<li class="tab">タブ4</li>
<li class="tab">タブ5</li>
</ul>
<!-- 選択するタブ -->
<!-- 選択されたタブの表示内容 -->
<ul class="contentList">
<!-- タブ1 -->
<li class="content active" >
<span>タブ1のコンテンツ</span>
</li>
<!-- タブ1 -->
<!-- タブ2 -->
<li class="content" >
<span>タブ2のコンテンツ</span>
</li>
<!-- タブ2 -->
<!-- タブ3 -->
<li class="content" >
<span>タブ3のコンテンツ</span>
</li>
<!-- タブ3 -->
<!-- タブ4 -->
<li class="content" >
<span>タブ4のコンテンツ</span>
</li>
<!-- タブ4 -->
<!-- タブ5 -->
<li class="content" >
<span>タブ5のコンテンツ</span>
</li>
<!-- タブ5 -->
</ul>
<!-- 選択されたタブの表示内容 -->
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js" ></script>
<script>
// タブを選択したときの動作を設定する
$('.tabList li.tab').click(function() {
var index;
// 選択されたタブの順番を取得する
index = $('.tabList li.tab').index(this);
// すべて非表示にする「
$('.tabList li.tab').removeClass('activeTab');
$('.contentList li.content').removeClass('active');
// 選択されたタブを選択状態にする
$(this).addClass('activeTab')
$('.contentList li.content').eq(index).addClass('active');
});
</script>
<body>
</html>
かなり簡単なコードですね。
jQueryを使用していますが、もちろんネイティブのJavaScriptでも実装できます。
クリックされたタブと同じ順番にあるコンテンツを表示しています。
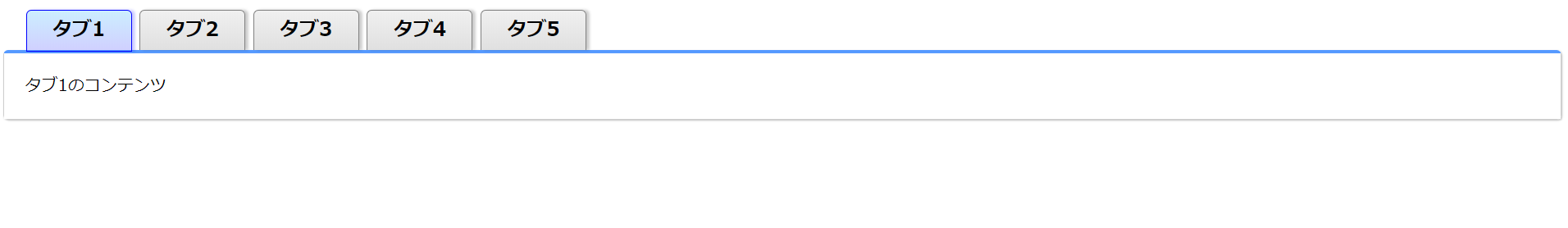
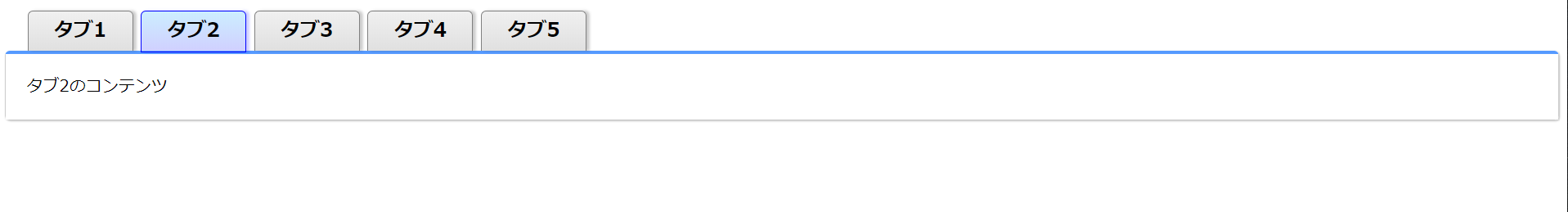
見た目はこんな感じです。
デザイナーの方々であればもっと綺麗に作れるんでしょうね。
デザインに関しては苦手な分野だったりします。
色味とか、分からないんですよね。
難しいです。


No comments.