【Salesforce】Visualforceでタブを表示する
Visualforceでタブを作成する方法があります。
知ってはいたのですが、なかなか使う機会がありませんでした。
ついに使う機会が訪れたため、メモです。
「apex:tabPanel」と「apex:tab」を使うことで簡単に作れるようですね。
https://developer.salesforce.com/docs/atlas.ja-jp.212.0.pages.meta/pages/pages_compref_tabPanel.htm
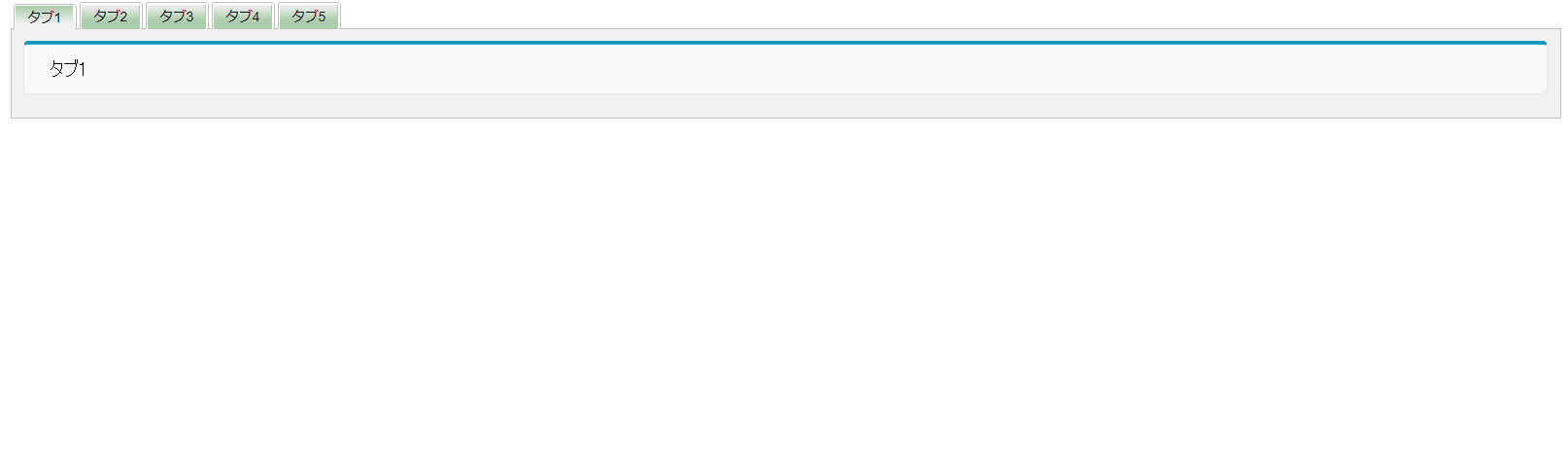
こんな感じです。
<apex:page>
<!-- TabPanel -->
<apex:tabPanel id="TabPanel" switchType="client" selectedTab="Tab1" tabClass="activeTab" inactiveTabClass="inactiveTab">
<apex:tab label="タブ1" name="Tab1" id="Tab1" style="font-size:larger" >
<apex:pageBlock>
<apex:pageBlockSection>
<apex:pageBlocksectionItem>
<apex:outputText>タブ1</apex:outputText>
</apex:pageBlocksectionItem>
</apex:pageBlockSection>
</apex:pageBlock>
</apex:tab>
<apex:tab label="タブ2" name="Tab2" id="Tab2" style="font-size:larger" >
</apex:tab>
<apex:tab label="タブ3" name="Tab3" id="Tab3" style="font-size:larger" >
</apex:tab>
<apex:tab label="タブ4" name="Tab4" id="Tab4" style="font-size:larger" >
</apex:tab>
<apex:tab label="タブ5" name="Tab5" id="Tab5" style="font-size:larger" >
</apex:tab>
</apex:tabPanel>
<!-- TabPanel -->
</apex:page>
タブ1をデフォルトで表示するようにしています。
タブの色味が味気ない感じですが、こちらはCSSを設定することで解決できます。
リファレンスを確認すると、意外と細かい部分まで設定が出来るようです。
タブ切り替え時にAjaxで処理をするのも簡単ですね。
使ってみると大変便利なのですが、デフォルトでもう少しカッコいいのが欲しかったですね。

No comments.